Antes que nada, quiero quitaros el miedo. Os aseguro que no es nada complicado, se trata de ir probando un poquito, en cuanto a colores, y fuentes tipográficas, claro. Además no se precisa ningún editor de pago. De hecho, tan sólo vais a usar:
- Power Point. No importa que no sea la versión más actual de este software, pues la que yo tengo es del 2007. Carece de importancia, también, que no tengais preinstalado en vuestro ordenador el pack de Microsoft que lo contiene, puesto que existe una versión abierta y gratuita que es Openoffice.
- El editor de imágenes Pixlr es enteramente gratuito, y está en castellano, con la comodidad de que ni siquiera requiere registro previo. ¿No es genial?
- Por último Image Map Tool. Supersencillo de manejar, no es necesario registro alguno tampoco, y os va a abrir muchas puertas para mejorar vuestro sitio. Seguro que a partir de hoy se convierte en uno de vuestros imprescindibles.
En fin, os explico a grandes rasgos el proceso de cómo hice yo mi barra de menú, y si tuviéseis alguna duda, nada de quedaros con ella, me preguntáis y punto, que para eso os explico esto. ¿De acuerdo? La imagen que tomaremos como referencia, en realidad, es de una versión anterior a la que hoy está visible en mi sitio, pero como el proceso es exactamente el mismo, nos va a valer también para las explicaciones.
¿Preparados? Pues id abriendo vuestor Power Point, porque esto está en marcha ya:
PASOS EN POWER POINT:
- Siempre usaremos como "fondo" o lienzo para nuestros diseños, una diapositiva en blanco, por tanto, primeramente hemos de seleccionar esa opción. Y os lo explico enseguida, porque es superfácil.

Si pincháis sobre "nueva diapositiva" os sale un nuevo menú desplegable, donde permite elegir la opción: "En blanco" que la es la que nos interesa.
- Eliminamos la diapositiva que teníamos inicialmente. Para ello basta colocar el cursor sobre ella y dar a la tecla "supr". ¿Todo bien verdad?
- Ahora nos metemos de lleno en la parte creativa como tal, así que en lugar de abrir la pestaña del menú de inicio nos vamos al de "insertar". Y en él elegimos la opción de "formas". Hay muchas: estrellas, corazones, triángulos, elipses, rectángulos... A mí en particular, la que más me gusta y que casi siempre uso es la de "rectángulo redondeado". Para conocer el nombre de cada una, veréis que al posar el cursor sobre ella sale un globo indicándonoslo.
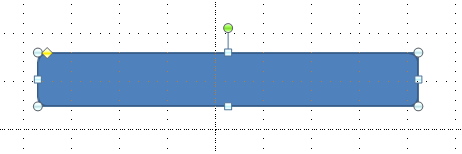
- Trazamos un rectángulo redondeado. Tened en cuenta que con Power Point, cualquier forma que creéis inicialmente es de color azul. Por tanto, habréis de jugar con el aspecto de ella hasta que quede a vuestro gusto, pero siempre, siempre es recomendable, para imágenes que se vayan a colocar como gadget de un blog, que el fondo sea transparente. Así que seleccionaremos en otro de los menús, en este caso en el de "Formato" ==>"Relleno de forma"==>"Sin relleno".

Espero que no os esté resultando difícil seguir mis pasos. Si lo habéis hecho todo bien, os debería quedar algo parecido a esto:

- Puede que el color del contorno no os convenza, o que prefiráis una línea discontínua, o una línea de distinto grosor. Para los tres casos bastará con permanecer en la misma pestaña del menú: "Formato", pero probaremos con las diferentes posibilidades que nos brinda "Contorno de forma". Recordad, por tanto: "Formato"==>"Contorno de forma"==>"Colores del tema" (para seleccionar de la paleta que nos ofrecen)/ "Más colores del contorno" (para personalizarlo aún más)/ "Grosor" (para línea más fina o más gruesa, según nuestras preferencias)/ "Guiones" (para crear una línea disontínua).

Yo me he decantado para este ejemplo por una línea con guiones en color gris y he respetado el grosor que viene por defecto.
- Regresamos al menú "Insertar", pero ahora incorporaremos el texto, mediante la opción "Cuadro de texto". Obviamente, lo podéis personalizar: con negrita, subrayado, sombra, color de la fuente, tipografías distintas... Yo he alternado dos colores: turquesa y rosa (éste venía entre la paleta ya "preestablecida", pero el primero lo he obtenido a través de la opción de "más colores"). Entre una palabra y otra he dejado varios espacios, así no tendréis que estar abriendo un nuevo cuadro de texto para cada palabra. La fuente que he utilizado es Sacramento y la he descargado e instalado de forma gratuita en mi ordenador a través de http://es.fonts2u.com También tenéis miles de opciones interesantes en otra página quizá más conocida que ésta: http://dafont.com

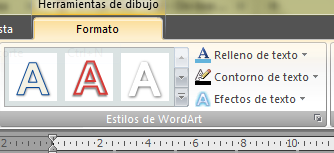
Si quisiérais resaltar con otro tipo de efectos el texto de vuestro menú, seguid cuidadosamente estas instrucciones: Seleccionáis todas las palabras que queréis modificar y os dirigís otra vez al menú "formato" pero dentro de él, al que corresponde al texto o fuente. Creo que con esta captura de pantalla lo comprenderéis mejor. Os recomiendo que experiménteis, hasta obtener el resultado que más os satisfaga. Por si estuviéseis un poco perdidos, yo os recomendaría entrar en "Efectos de texto", y añadir por ejemplo, un resplandor. La secuencia sería ésta: "Formato"==>"Efectos de texto"==>"Resplandor".

- Tranquilos que estamos casi acabando, al menos con la parte que corresponde a Power Point. Una vez que demos por terminada nuestra imagen, seleccionaremos todo con el botón secundario o derecho, y con la herramienta "organizar" dentro del menú "inicio" agruparemos todo. Éste es uno de los pasos más importantes, pues ello impedirá que los elementos actúen por separado si modificamos algo en la imagen. Recordad: "Inicio"==> "Organizar"==> "Agrupar". Como no queremos perder nuestra imagen, después de tanto trabajo, y posiblemente habremos aún de hacer algún cambio de tamaño en ella en www.pixlr.com, la guardaremos en formato .png con ese mismo botón secundario a través de la opción "guardar como..." que como ya sabéis admite múltiples alternativas.
Y no os preocupéis, porque lo que resta por hacer es lo más sencillo de todo. Eso sí, seguid el proceso con atención para evitar disgustos, por favor.
PASOS EN PIXLR:
- Antes de ir a este editor, conviene tener claras cuáles son las medidas del ancho de nuestro blog para no excedernos, y por supuesto el alto nunca ha de ser superior a los 200 px, si queremos que quede similar al que yo he hecho. Os recomiendo que el ancho sea de unos 700 px.
- Una vez aclarado esto, abrimos en nuestro navegador la página de pixlr.
- Pinchamos en el botón "Launch web app" .
- Subimos desde nuestro ordenador la imagen que hemos estado creando.
- No os inquietéis, los cuadros blancos y grises que aparecen como fondo de nuestro menú, señalan que éste es una imagen transparente (formato .png).
- Para modificar el tamaño usaremos el comando "tamaño de imagen" dentro del menú "imagen". "Imagen"==> "Tamaño de imagen". Si hubiésemos elegido "tamaño de lienzo" bastaría con dar a deshacer para rectificar el error.
- Volvemos a guardar nuestra nueva imagen con otro nombre.
PASOS EN IMAGE MAP TOOL:
- Abrimos en el navegador la página de Image Map Tool.
- Subimos nuestra imagen ya terminada. No la original, sino aquella que hemos modificado con pixlr.
- Pulsamos el botón naranja "start maping".
- En la siguiente pantalla marcamos el link "click to continue".

- Mapeamos nuestra imagen tal y como os indiqué con anterioridad en esta entrada.
- Para conocer las urls a las que hemos de redireccionar a nuestros visitantes, os recomiendo que permanezcais con el blog abierto en el navegador y que vayais buscando en él cada etiqueta que hayáis incorporado en el menú. Así por ejemplo, en mi caso, la etiqueta blogging, ha de remitir a:
- El código resultante, si hemos hecho todo bien, quedará "guardado" en el portapapeles.
PASOS EN BLOGGER:
- En el escritorio de nuestro blog, accederemos al menú "Diseño".
- Añadiremos un gadget del tipo HTML/JavaScript.
- Incorporamos en ese gadget el código que nos ha dispensado Image Map Tool, dándole a "pegar" con el botón secundario.
- Ubicamos el gadget en el lugar adecuado. En mi caso, bajo la cabecera del blog.
- Guardamos y vamos a nuestro blog para comprobar el resultado.
- Comprobaréis que, al clickar sobre cada palabra se nos remite a esa sección de nuestro blog.
Confío en que no os haya resultado muy complicado, ni aburrido, y sobre todo que lo consideréis práctico. Me gustaría que me comentáseis vuestras dudas o vuestro parecer al respecto. Pero lo que más me ilusionaría, sería descubrir que lo habéis aplicado con éxito en vuestros sitios. Para bien o para mal, contádmelo, ¿vale? Y no os olvidéis, por favor, del desafío de este mes de mayo, aún os quedan unos días por si decidís participar.
Como nota importante, conviene haceros hincapíé en que es mejor no abusar de este tipo de artilugios o gadgets. Es más, si hacéis vuestro propio diseño, pero lo colocais como gadget en la sidebar, es probable que ello no ralentice tanto el tiempo de carga de vuestra página. Un dato a tener en cuenta. Yo os cuento pros y contras de una u otra opción, ¿de acuerdo? A mí, en particular, me gusta más colocar este tipo de menú en la parte central del blog, tal y como está ahora, pero es cierto que este gadget incrementa el tiempo de carga. No lo olvidéis, ¿vale?
Un besazo.


Gracias por tanta información.
ResponderEliminarMuchas gracias por tu cariño cada vez que te asomas por mi rincón.
Besitos y feliz día.
Gracias a ti por hacer cosas tan chulas y enseñarlas en tu blog, y por supuesto gracias por tu visita. Un abrazo.
EliminarEres una artista en informática, te las sabes todas, gracias por todas las explicaciones tan detalladas, aún que lo veo un poco complicado para mi,aún que a veces es ponerse y intentarlo verdad.
ResponderEliminarUn beso
Rosss, la informática nunca ha sido mi fuerte, creéme. Lo que pasa que tengo a veces una imaginación desbordante que agudiza mi curiosidad y eso en ocasiones lleva a buen puerto. Si yo puedo hacerlo, lo puede hacer cualquiera.
Eliminar